How do you use V2 Ad tags? Broadstreet’s ad zone invocation code, like many adservers, is javascript. Our older tags looked like this:
<script>
broadstreet.zone(30071, {
uriKeywords: true,
softKeywords: true
});
</script>
“Version 2” ad tags are available, stable, and ready for use in production. These new ad tags come with a number of benefits:
- They’re naturally asynchronous
- They don’t involve page-blocking javascript
- They don’t use document.write, meaning they can be seamlessly added to single-page applications and webpages
- They come with built-in mechanisms for managing alternate placement on mobile devices
- They come with a javascript API that can be used to perform ad refreshes
- They allow customizations not previously possible
Zone code analogous to the aforementioned “version 1” ad tags look like this:
<broadstreet-zone zone-id="30071" uri-keywords="true" soft-keywords="true"> </broadstreet-zone>
Enabling and using these new ad tags can be on one of a couple of different ways, with the Broadstreet WordPress plugin, and with plain HTML for non-Wordpress sites or for WordPress site users who would rather just use the tags.
Note: In this example, “30071” is the ID of the zone that is being displayed. Your account’s zone IDs can be found in Broadstreet’s dashboard, under the title of the zone, like below:

V2 Tags Using the WordPress Plugin
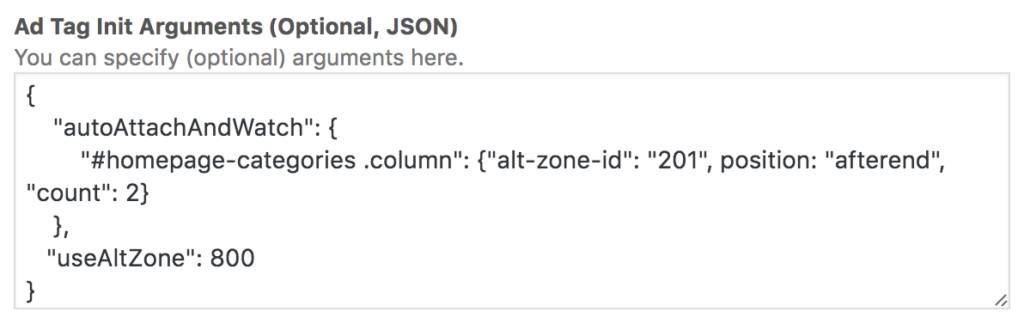
Broadstreet’s WordPress plugin currently has built-in support for V2 tags which is enabled by default. You can pass in Ad Tag Initialization Arguments on the plugins “Zone Options” settings page. Inside the WordPress admin area, simply go to Broadstreet -> Zone Options. At the bottom of the settings list, you’ll see a text area that texts initialization arguments:

The area for “Ad Tag Init” is discussed in the API section below.
V2 Tags Using Plain HTML / Javascript
Non-Wordpress users, or developers looking to customize the behavior of V2 tags may opt to insert our tags manually into their theme or page templates.
Step 1: Insert this JS include into your HTML
First, you’ll want to remove any previous references to Broadstreet’s version 1 init.js (usually cdn.broadstreetads.com/init.js). Next, you’ll want to insert this version of init.js:
<script src="https://cdn.broadstreetads.com/init-2.min.js"></script> <script>broadstreet.watch()</script>
In our older tags, init.js had to be inserted into the <head> area of the page markup. The newer javascript can be inserted anywhere in the <head> or <body> tags. Note that the call to broadstreet.watch() takes an optional configuration object which is described in the API section below.
If you would like 100% asynchronous tags (slightly more complex), you can do this instead:
<script src="https://cdn.broadstreetads.com/init-2.min.js" async></script>
<script>
window.broadstreet = window.broadstreet || { run: [] };
window.broadstreet.run.push(function() {
broadstreet.watch();
});
</script>
Step 2: Insert zone code where ad units should appear
Next, insert the zone markup where your zones should appear. See the note above to find where you can find your zone IDs.
<broadstreet-zone zone-id="12345"></broadstreet-zone>
These tags can be embedded directly in your HTML or perhaps inserted dynamically via javascript. The API section also describes a mechanism to have ad tags automatically attached themselves to DOM elements without the need for manually inserting tags like above (that would be considered advanced usage).
The tag above can be customized with these optional attributes:
Additional options and examples are available in the next section.
Step 3 (Optional): Place alternate ad zone locations
For every zone you place on a page, you can also specify an alternate position or positions where that zone should appear if some condition (such as the user using a mobile device) is true. An alternate zone position looks exactly like a normal zone, but with a slightly different attribute:
<broadstreet-zone alt-zone-id="12345"></broadstreet-zone>
By default, this ad position will not load anything. The useAltZone option described below determines if and when it does.
Additional API and Options
Additional options and hooks into the javascript API are available.
broadstreet.watch()
In the WordPress example above, there was an area for adding “Ad Tag Initialization Arguments.” The expected input here is a valid JSON string that describes options for the tag. This will be passed to broadstreet.watch(). If you used the non-Wordpress/plain option when setting up your site, you simply pass these options into the call to broadstreet.watch yourself. The full list of options with their defaults is below. Descriptions follow:
{
"altZoneWhitelist": [], // these zones should load even when in alt-zone mode
"altZoneShortlist": [], // these are the only zones configured for alt-zone mode
"autoAttach": [],
"autoAttachAndWatch": [],
"callback": undefined, // callback for a loaded zone: function (zoneId, data) {}
"domain": "ad.broadstreetads.com",
"gdpr": false, // by default, GDPR consent is assumed to be no, or "false"
"keywords": window.broadstreetKeywords || [],
"networkId": null, // network ID, will load "Network JS" configured by Broadstreet
"noRotate": false, // only load zones as standard, non-in-place rotation zones
"preview": false, // load ads in "preview" mode which prevents view/impression tracking
"selector": "broadstreet-zone",
"softKeywords": false,
"targets": {}, // key-value targets for key value targeting
"uriKeywords": false,
"useAltZone": function () { return false; },
"useZoneAliases": false,
"zoneOptions": {} // options for an individual zone (overrides global options)
}
For example, using this configuration, you can change the name of the DOM element that Broadstreet looks for. Let’s change broadstreet-zone to ad-unit, for example:
{
"selector": "ad-unit"
}
Now the ad loading mechanism will only look for tags like:
<ad-unit zone-id="12345"></ad-unit>
Below is a description of each option, and in some cases, examples of how to use them:
autoAttach: {}
This option allows you to auto-attach zone elements to selectors that you specify. For example, if I wanted to auto-insert a given ad zone after every <div> element with the class “post”, you could use:
{
"autoAttach": {
"div.post": {"zone-id": 12345, position: "afterend"}
}
}
The available positions are: beforebegin (before the beginning of the selected element), afterbegin (after the opening tag of the selected element), beforeend (before the selected element closes), and afterend (after the selected element closes).
It should be noted that any property you specify in the options will be added as an attribute. So you can use the tag attributes mentioned earlier in this document to control things like the ad count for that position.
{
"autoAttach": {
"#sidebar .widget": {"zone-id": 12345, "position": "beforebegin", "count": 2, "style": "border": "1px solid yellow;"}
}
}
You can even specify that the ad is an an alternate ad unit position for a given zone, in combination with the useAltZone option described below.
{
"autoAttach": {
"div.post": {"alt-zone-id": 12345, "position": "afterend", "count": 1}
}
}
autoAttachAndWatch: {}
This is the same option as above, with one additional feature: It will watch the DOM for new elements matching your selector (that may have been injected dynamically with javascript or some other mechanism) and attach the zone.
domain: ad.broadstreetads.com
This option allows you set an alternate domain to be used for ad calls. This is applicable to customers using ad blocker invisibility or whitelabeling.
gdpr: false
If Broadstreet is sent a request with an EU IP address, by default we will not record any data that may be used to construct personally-identifiable information, such as IP address, geographical coordinates, and user agent. If the publisher obtains GDPR consent from the user, this option may be set to “true.”
keywords: []
An array of keywords to be used by default
selector: broadstreet-zone
Used to change the selector used to identify ad zone elements
targets: {}
In most cases, keywords is the best option for targeting campaigns to specific pages, categories, or other taxonomies within your CMS or system.
For cases where logic more advanced than a simple “OR” condition is required, Key-Value targeting is the best option. If this is something you would like enabled on your account, contact Broadstreet’s support staff.
With Key Value targets, you can pass any keys as javascript object properties. The value for that property can be a scalar or array type. For example:
<script>
broadstreet.watch({
targets: {
category: ['news', 'travel'],
page_type: ['article'], // could also be perhaps 'landing-page', 'archive', etc
url: '/news/travel/7-tips-for-staying-in-maui/',
user_logged_in: 'true'
});
</script>
Within the Broadstreet dashboard, on the Campaign-Edit page, within the Key/Value tab — you can now specify that the campaign only runs on the “Category” matching, news for example. Or you could choose Category=News AND Page_Type=Article.
Contact Broadstreet’s team to have a list of your required Keys and Values created in your account.
networkId: null
If useZoneAliases is set to true, this is the ID of the network
softKeywords: false
Keyword functionality is described here.
uriKeywords: false
Keyword functionality is described here.
useAltZone: function () { return false; }
Whenever a user’s browser window is loaded or resized, this callback is called to determine whether alternate ad unit placement (described in the next section) should go into effect. By default, it never goes into effect, but you can specify a function that determines otherwise.
As a convenience, you can also specify an integer which describes the browser width threshold where alternate ad units should be used. This scenario is described in the “Alternate Ad Units” section below.
useZoneAliases: false
If set to true, you must also supply a network ID. In this case, instead of providing a numeric ID for a zone, you supply the text alias of the zone. Note: At this time, zone aliases can only be set by select partners and accounts.
‘broadstreet’ object methods
Once the Broadstreet code is included, either via the WordPress plugin or manually, you have access to the global broadstreet javascript object. Here are its public methods:
broadstreet.refreshAll()
Refresh all ad units on a page
broadstreet.clearCampaignLog()
Clear the list of campaigns that have been loaded on a page. By default, Broadstreet’s adserver will refuse to show duplicate campaign ads. This is useful for cases such as an infinite scroll where you do not care whether the same ad loads again.
Broadstreet.loadNetworkJS(networkId)
If you specify the networkId in call broadstreet.watch(), this is done for you automatically. You would generally only use this if you did not call broadstreet.watch after including the init script, and instead deferred the call of .watch() to Broadstreet’s adserver and dashboard (which involves customization by Broadstreet personnel).
broadstreet.loadZone(DOMElement | selector)
Manually load (or reload) an ad zone. Useful in combination with broadstreet.clearCampaignLog().
Alternate Ad Units
Let’s say that you have a zone in the sidebar which is set up to display 5 advertisements. On mobile, there’s a good chance that your responsive theme will push those ad units to the bottom of your page, and advertisers may complain. Additionally, the ads will likely perform poorly, because they’re never in view.
Perhaps you would like the ads in the sidebar zone to rearrange themselves differently on mobile. Even though the zone holds 5 ads by default, we want that same zone to be placed once above the content container showing 1 ad, and again, after the content container.
In this case, we would have our normal zone code in our sidebar (or perhaps, a Broadstreet Ad Zone in WordPress):
<broadstreet-zone zone-id="12345" count="5"></broadstreet-zone>
Above and below the content element, when editing the theme or page markup, you can add alternate zones:
<broadstreet-zone alt-zone-id="12345" count="1"></broadstreet-zone>
Then, your configuration might look like this. Where saying, use the alternate zones when the screen size is below 800 pixels.
{
"useAltZone": 800
}
For cases where you can’t easily attach an alternate zone in the theme (let’s say that you do not with to edit your theme or template markup), you can use the autoAttachAndWatch option to anchor your zones in:
{
"autoAttachAndWatch": {
"div.post": {"alt-zone-id": 12345, "count": 1, "position": "beforebegin"},
"div.post": {"alt-zone-id": 12345, "count": 1, "position": "afterend"}
},
"useAltZone": 800
}
Zone Fallbacks
If your site is set up with multiple zones in the sidebar, and each of them has multiple ad units, it may be tricky to set up alternate ad positioning in such a way that there are ads continuously throughout the page.
If, for example, Zone A is at the top of the sidebar and typically shows 5 ads, and Zone B is farther down in the sidebar, achieving a similar setup with ads interspersed through the content (where all ads from zone A are shown 1 by 1, then the same follows for zone B).
For this reason, you can actually specify multiple zone IDs in both the ad tag and autoAttach arguments. For example:
<broadstreet-zone alt-zone-id="123, 124" count="1"></broadstreet-zone>
This zone code could be repeated multiple times throughout the age. It would load one ad at a time (as per the count option) beginning with those loaded in zone 123. When ads from that zone are exhausted, ads from zone 124 are used. You can comma-separate as many zone ids as needed.
Here is an example in the autoAttach option:
{
"autoAttachAndWatch": {
"#topstories .section": {"alt-zone-id": '123, 124, 125', "count": 1, useAltZone: 800 }
}
}
It should be noted that if you use zone aliases, they can also be passed in the same form:
<broadstreet-zone alt-zone-id="sidebar_top, sidebar_bottom" count="1"></broadstreet-zone>
More Fun with autoAttachAndWatch
Don’t forget that you can also use advanced selectors to attach zone in other places, like after every 3rd paragraph in a post:
{
"autoAttachAndWatch": {
"div.post p:nth-of-type(3)": {"alt-zone-id": 111222, "count": 1, "position": "afterend"}
}
}
